Silakan masuk ke akun blogger kamu. Masuk ke edit template, letakkan kode berikut tepat diatas kode ]]></b:skin> :
.drop-cap {
background-color: #3C3C3C;
color: white;
font: 40px Alike,Georgia,"URW Bookman L",Serif;
height: auto;
margin: 2px 10px 2px 0;
padding: 10px 0 30px;
position: relative;
text-align: center;
width: 30px;
}
.drop-cap:after {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent transparent #fff;
border-image: none;
border-style: solid;
border-width: 15px;
bottom: 0;
content: "";
display: block;
height: 0;
left: 0;
position: absolute;
width: 0;
}
.modif {
float: left;
}
Silakan ganti kode yang berwarna merah sesuai dengan background template blog sobat. Kalau kamu belum tahu kode-kode warna silakan lihat Kode Warna HTML Lengkap yang sudah Mas Kentir tuliskan.
Kemudian untuk menggunakannya secara manual di awal postingan artikel sobat, silakan letakkan kode berikut disetiap awal artikel yang akan sobat terbitkan.
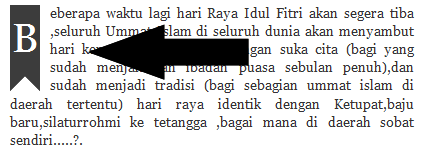
<span class="modif drop-cap">Huruf Awal</span>
Untuk pemasangan secara otomatis agar sobat tidak capek-capek meletakkan kode tersebut disetiap postingan, silakan letakkan kode tersebut diatas dalam template entry, silakan lihat screenshootnya :
Itulah sekilas tentang Cara Membuat Tampilan Dropcap yang Keren di Blog. Semoga bisa membantu dan bermanfaat bagi sobat-sobat blogger sekalian.
Silakan berikan komentar atau follow blog ini, Mas Kentir akan mem-followback blog sobat.





0 comments